Barrierefrei durchs Netz

Mal ehrlich, wir hören „barrierefrei“ oder „Accessibility“ und denken dabei sicher nicht an eine Website oder die digitale Welt. Wahrscheinlich denken wir an barrierefreie Zugänge zu Gebäuden, Transportmitteln oder an mechanische Hilfsmittel.
Wobei der Gedanke an ein barrierefreies Internet naheliegt, denn Menschen mit Behinderung sind überdurchschnittlich viel im Internet aktiv.
Daher die berechtigte Frage, was denn eine barrierefreie Website ausmacht. Wie sollte sie aufgebaut bzw. gestaltet sein und gibt es eine rechtliche Basis dafür?
Diese Fragen werden wir hier beantworten, denn für viele Bereiche wird die digitale Barrierefreiheit ab Juli 2025, also in knapp 12 Monaten, verpflichtend.
Die rechtliche Grundlage
Die EU möchte durch ihre Richtlinie (EU) 2019/882 Menschen mit Behinderung, älteren Personen und Menschen mit wenig Erfahrung im Umgang mit digitalen Medien eine gleichberechtigte Teilhabe im digitalen Raum ermöglichen. Diese Richtlinie wird durch das „Barrierefreiheitsgesetz“ – kurz BaFG – umgesetzt. Für öffentliche Einrichtungen ist diese Verordnung schon länger in Kraft, nun wird es auch in der Privatwirtschaft Pflicht.
Wir möchten hier einen kurzen Überblick über das BaFG geben, so dass Sie abschätzen können, ob es auch für Ihr Unternehmen relevant ist.
Sie möchten gleich zum Start eine professionelle Beratung und Begleitung beim Check, inwiefern das BaFG für Sie bzw. Ihr Unternehmen zutrifft? Wir unterstützen Sie gerne bei der Überprüfung und gegebenenfalls im nächsten Schritt bei der Anpassung bzw. Umsetzung Ihrer Website.
Für wen gilt das BaFG?
Dienstleistungen:
- elektronische Kommunikationsdienste (z.B. Internet- und Videotelefonie, Online-Messengerdienste etc.)
- Dienste, die den Zugang zu audiovisuellen Mediendiensten ermöglichen (z.B. Apps und Websites)
- Elemente der Personenbeförderungsdienste wie bspw. Websites, Apps, elektronische Tickets und elektronische Ticketdienste (für Stadt-, Vorort- und Regionalverkehrsdienste nur interaktive Selbstbedienungsterminals)
- Bankdienstleistungen
- E-Book-Software
- Dienstleistungen im elektronischen Geschäftsverkehr im Rahmen eines Verbrauchervertrages, betrifft daher alle Onlineshop- und Webseiten-Betreiber im Kontext mit B2C-Geschäften.
Das gilt insbesondere für:
- Web-Shops und Apps im E-Commerce
- Hotel- und Reiseportale, auf denen Buchungen getätigt werden können
- Online-Termin-Buchungs-Tools (auch wenn die Dienstleistung als solche nicht unter das BaFG fallen würde, wie etwa Tourismusbetriebe, die ihre Dienstleistung (z.B. Hotel/ Zimmer) online direkt verkaufen)
- Verlage, die digitale Publikationen anbieten
- Webseiten, auf denen digitale Mitgliedschaften und Abonnements abgeschlossen werden können
Produkte:
- Hardwaresystem für Universalrechner inkl. Betriebssysteme (z. B. Computer)
- Selbstbedienungsterminals, bspw. Geldautomaten, Fahrkartenautomaten oder Check-In-Automaten
- Verbraucherendgeräte, die für elektronische Kommunikationsdienste gebraucht werden (z.B. Mobiltelefone)
- Verbraucherendgeräte mit interaktivem Leistungsumfang (z.B. interaktive Fernseher)
- E-Book-Lesegeräte
(Auflistung wurde von der WKO-Website übernommen)
Es gibt auch Ausnahmen
- Kleinstunternehmen, d.h.
- Beschäftigung von unter 10 Personen
- Jahresumsatz von höchstens 2 Millionen Euro
- oder eine Jahresbilanzsumme von höchstens 2 Millionen Euro
Aber Achtung: Kleinstunternehmen, bei denen das Hauptbusiness in der Produktion oder dem Verkauf der oben genannten Produkte ist, sind trotzdem verpflichtet das BaFG zu erfüllen.
Wie definiert man „barrierefrei“ in diesem Zusammenhang?
Produkte und Dienstleistungen sind nach dem Gesetz barrierefrei, wenn sie für Menschen mit Behinderung, älteren Personen, usw.
- in allgemein üblicher Weise,
- ohne besondere Erschwernis und
- grundsätzlich ohne fremde Hilfe
auffindbar, zugänglich und nutzbar sind. Konkret soll eine Wahrnehmung immer über mindestens zwei Sinne möglich sein.
Kurz gesagt, sollten u.a. die Lesbarkeit (Kontraste) und leichte Bedienbarkeit (u.a. auch über die Tastatur) gegeben sein. Zudem sollen Texte und Formulare von Screen-Readern lesbar sein und Bilder eine gute Bildbeschreibung besitzen. Das sind allerdings nur einige wenige Beispiele für die Umsetzung einer barrierefreien Website.

Wie kann ich meine Website am leichtesten überprüfen?
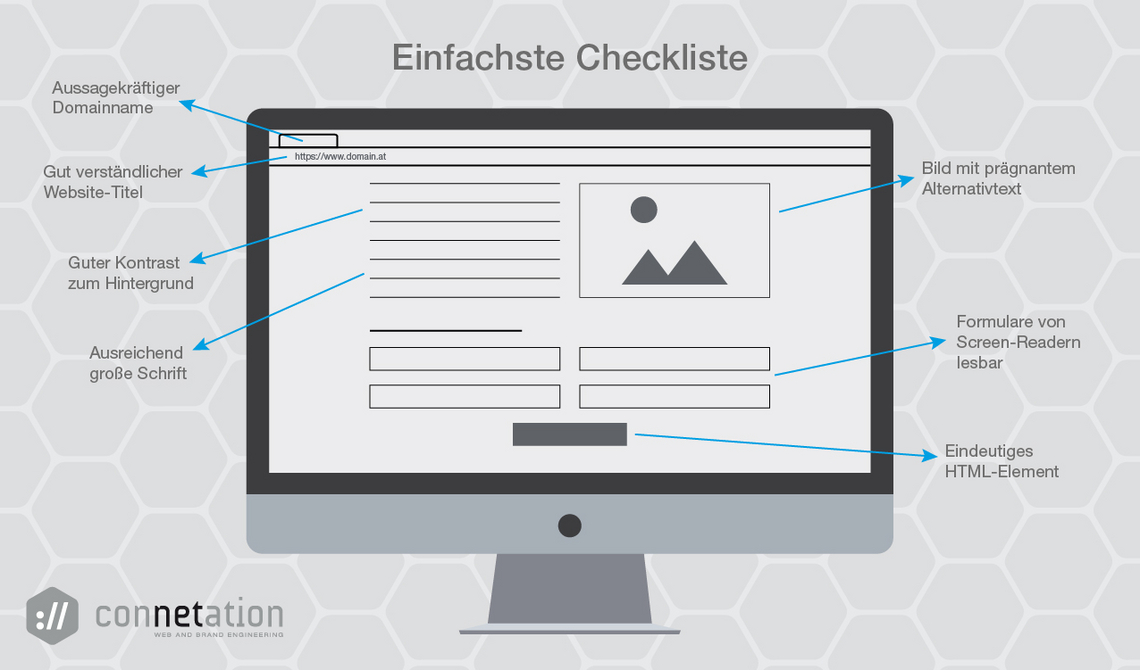
Zur Überprüfung der eigenen Website bzw. App gibt es verschiedene Checklisten und Tools. Meist sind sie so aufgebaut, dass ein Grundverständnis für Programmierung vorausgesetzt wird. Sie finden hier eine kurze Checkliste, die die wichtigsten Maßnahmen für eine barrierefreie Website zusammenfasst:
- Domain
- Der Domainname ist
- aussagekräftig
- möglichst kurz
- gut verständlich und
- leicht zu merken.
- Der Domainname ist
- Websitetitel
- Der Titel der Website ist verständlich, so dass er die Website (Domain) gut beschreibt.
- Die Namen der Unterseiten sind leicht auseinanderzuhalten, so dass der Nutzer immer weiß, wo er sich gerade befindet.

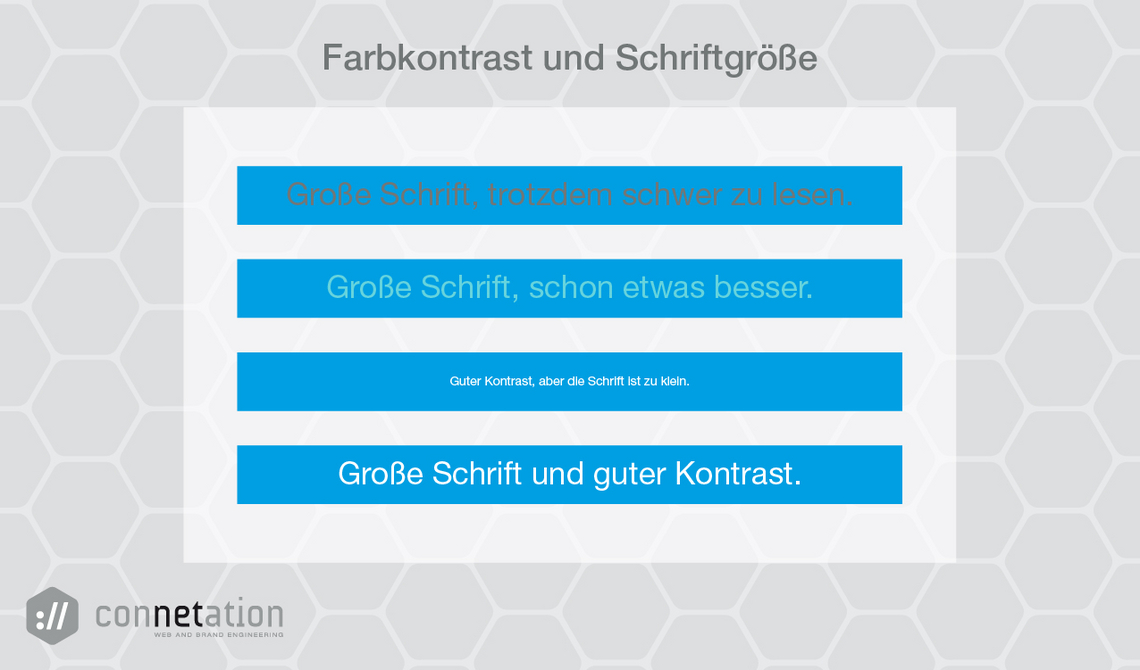
- Farben, Kontraste, Schriftgrößen, Schriftarten
- Hintergrund und Text heben sich gut voneinander ab (ausreichender Kontrastwert).
- Schriftarten und Farben sind auch für Menschen mit Sehschwäche gut erkennbar.
- Schriftgrößen sind ausreichend groß und/oder bieten eine Zoom-Option.
- Nicht-Text-Inhalte (Bilder, Logos, Grafiken, Videos, …)
- Bilder, Grafiken und Logos weisen prägnante Alternativtexte auf und es sind, wenn möglich, Audiodeskriptionen hinterlegt.
- Bei Videos gibt es Untertitel.
- Bei verlinkten Inhalten ist der Linkzweck angegeben.
- Rein dekorative Elemente werden von assistierenden Technologien ignoriert.
- Text-Inhalte
- Texte und Formulare müssen von Screen-Readern lesbar sein.
- Die Sprache soll nicht kompliziert sein (Vermeidung von verschachtelten Sätzen) oder es ist evtl. eine Möglichkeit der „einfachen Sprache“ implementiert.
- Informationen und Beziehungen
- Die Regionen der Website sind mit den entsprechenden HTML-Tags oder mit dem ARIA-role-Attribut ausgezeichnet.
- Die Überschriften-Hierarchie (<h1> bis <h6>) wird korrekt eingehalten.
- Sämtliche Listen-Elemente werden richtig angewandt.
- Vorkommende Tabellen werden vollständig ausgezeichnet.
- Formular- und Steuerelemente sind beschriftet bzw. mit Labels verknüpft.
- Schlüssige Reihenfolge bei der Tastaturbedienung
- Der Fokus ist an der erwarteten Stelle.
- Die Reihenfolge der fokussierten Elemente ist sinnvoll und nachvollziehbar.
- Inhalte, die verdeckt oder visuell versteckt sind, können nicht mit der Tastatur erreicht werden.
- Wird ein Eingabefenster (z.B. Dialog, Formular, o.ä.) geöffnet, wird der Fokus auf dieses gelegt.
- Name, Rolle, Wert
- Interaktive Elemente (z.B. Buttons, Links, …) sollten, wenn möglich programmatische ermittelbare Namen, Rollen und Werte (z.B. bei einer Checkbox „ausgewählt“ bzw. „nicht ausgewählt“) haben.
- Es sollen bevorzugt eindeutige HTML-Elemente (z.B. <button>, <header>, …) verwendet werden.
- Mobile Nutzung
- Die Website muss ein responsives Design aufweisen, so dass sie auch auf kleinen Bildschirmen gut zu bedienen ist.
Mit diesen Anpassungen, auch wenn sie anfangs mühsam sind, helfen Sie im Grunde allen Usern, da die Benutzerfreundlichkeit erhöht wird. Auch das Suchmaschinen-Ranking wird positiv beeinflusst, wenn barrierefreie Inhalte, wie z.B. aussagekräftige Bildunterschriften, verwendet werden.
Von der Theorie in die Praxis
Einige der o.g. Maßnahmen können leicht selbst umgesetzt werden, wie z.B. Bilder nur noch mit Alternativtexten einpflegen, Videos mit Untertitel versehen, auf die Überschriften-Hierarchie achten, usw. Bei anderen ist es nicht so einfach, da es sich um HTML-Tags, Attribute etc. handelt und diese bei der Programmierung beachtet werden müssen.
Wenn Sie dabei Unterstützung möchten, so übernehmen wir gerne für Sie die Überprüfung Ihrer Website bzgl. Barrierefreiheit und erarbeiten mit Ihnen die notwendigen Maßnahmen.
Natürlich helfen wir Ihnen auch bei der Planung, dem Design und der Umsetzung einer neuen Website oder auch bei einem Relaunch, so dass diese von Anfang an barrierefrei ist.

Ihre Ansprechpartnerin bei uns:
Anna Gailberger
